这是我参与的大学生创新项目,名称为移动互联网的UI设计研究。
在其中我是项目主要负责人。
在这个“像模像样”的大学生创新项目中,因为学校环境以及指导教师的专业以及专科的氛围主导,主要是设计而不能使用产品思维,所以深表遗憾。
在以下的过程中,全部使用设计的思维进行制作,均不涉及产品相关。
以下为我之前的撰写文章以及本次设计的产品设计总结,当然这并不是我的设计的真实水平。
背景介绍以及简介
产出文章链接:
强制,命令与催促,一场关于隐私与利益,个人意愿与“团体”荣誉的抗衡(延迟发布)
在后续的回忆当中,4月xx日之后的会议,于是将我的个人制作过程延长至结束(5月11日),以及在后续答辩的幻灯片中,说好是答辩人制作的PPT幻灯片,结果指导教师直接套用模板,使用制作的图册进行照搬,失去了所谓的“大学生创新项目”及其产生的指导意义。
调研
Keynote 社交品类应用研究汇报 2017.6.26
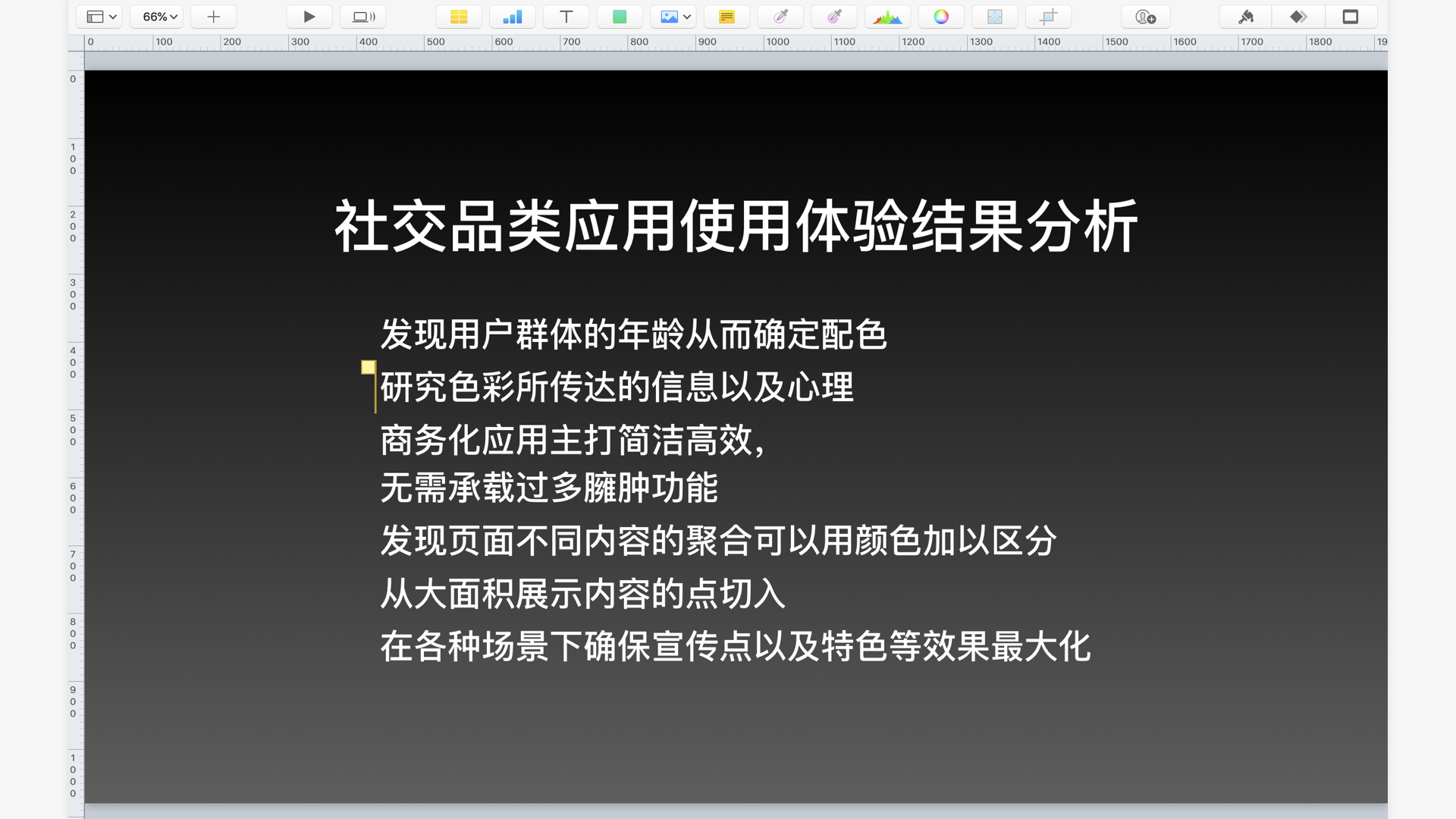
社交品类应用使用体验结果分析:我的调研结果:

整个幻灯片大纲一览:

使用四个社交软件进行颜色(主色调)以及上的调研,从不同角度的LOGO上进行对比。
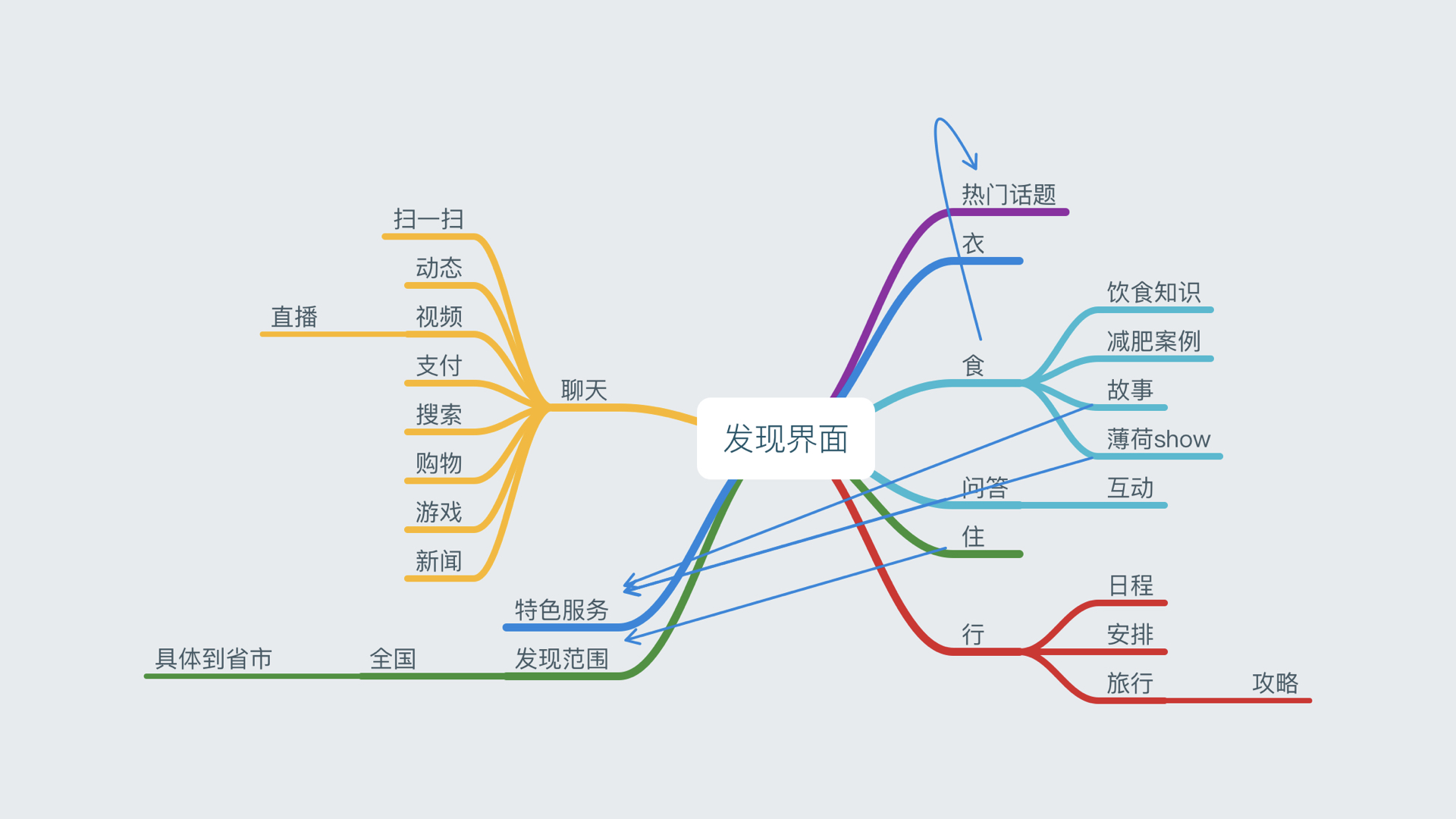
思维导图
此为发现界面思维导图,根据会议中指导教师提出的“衣食住行”四大板块。

名称由来
发吧,非常的口语化。
“给我发一条消息吧,说:XXXXXXX”
“你在社交软件上发一个消息给我”
“和我聊天吧”
“找我吧”
从常用语当中摘取的几个关键字,其实并没有认真思考这个名字。
从线框图到高保真
在个人制作作品时,由于团队并为自做任何看得见的实际事物,所以当时制作的是设计。
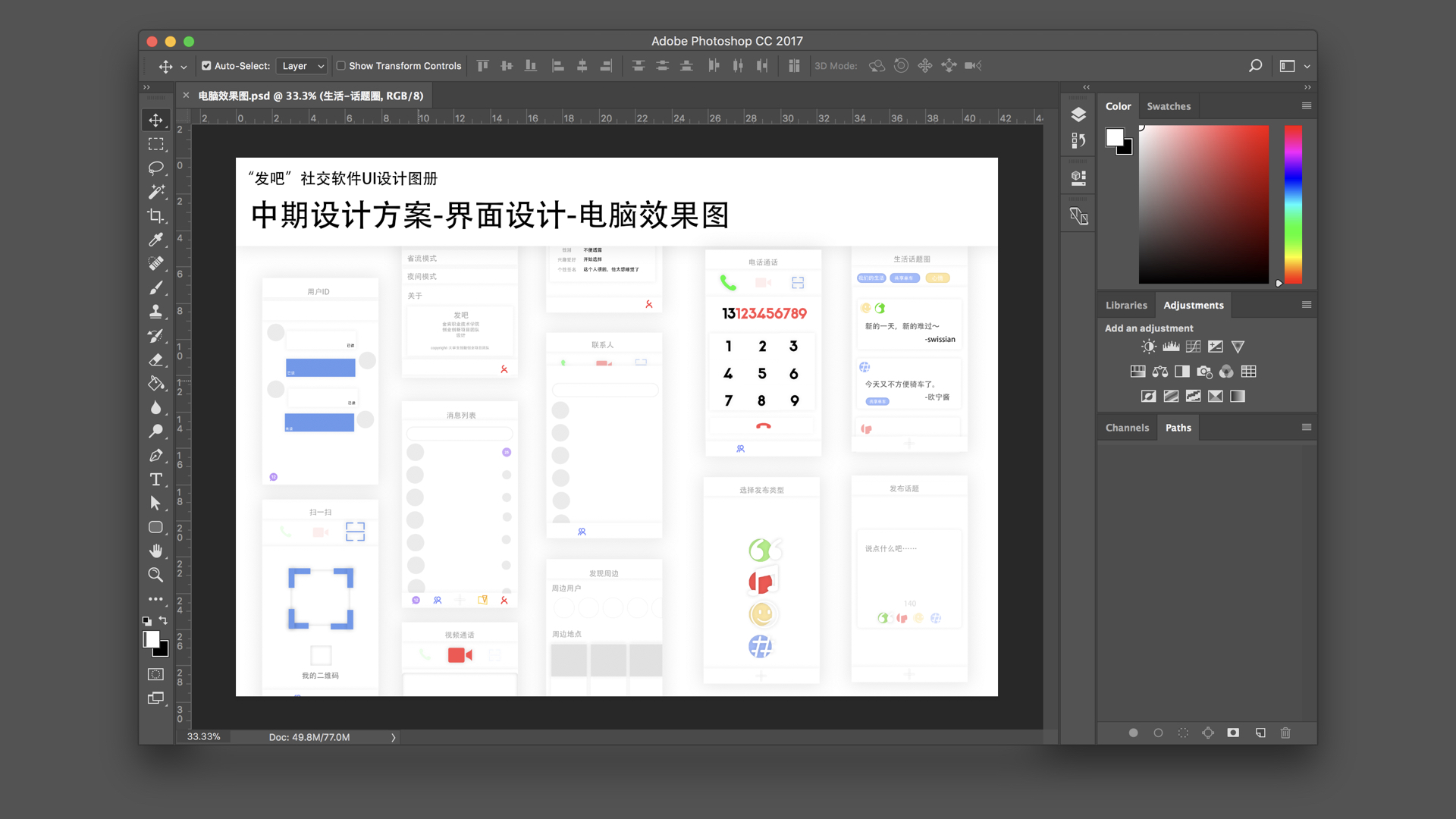
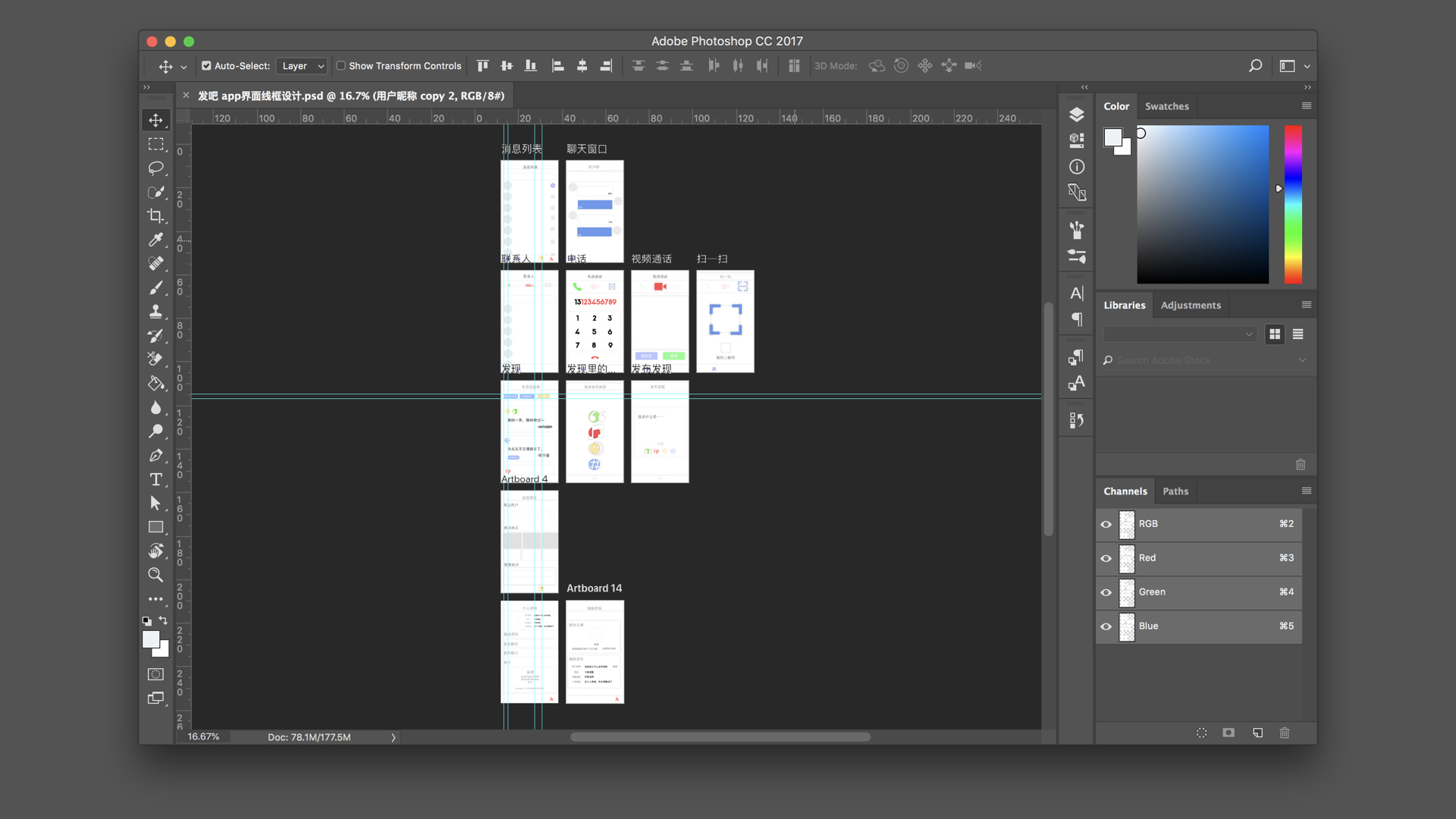
之前中期汇报时,线框图使用了PhotoShop进行设计。


重构 5.11
在当时的会议中,将此列为线框图,在中期汇报时仅仅展示此线框图,似乎并不成立“汇报”的高度。
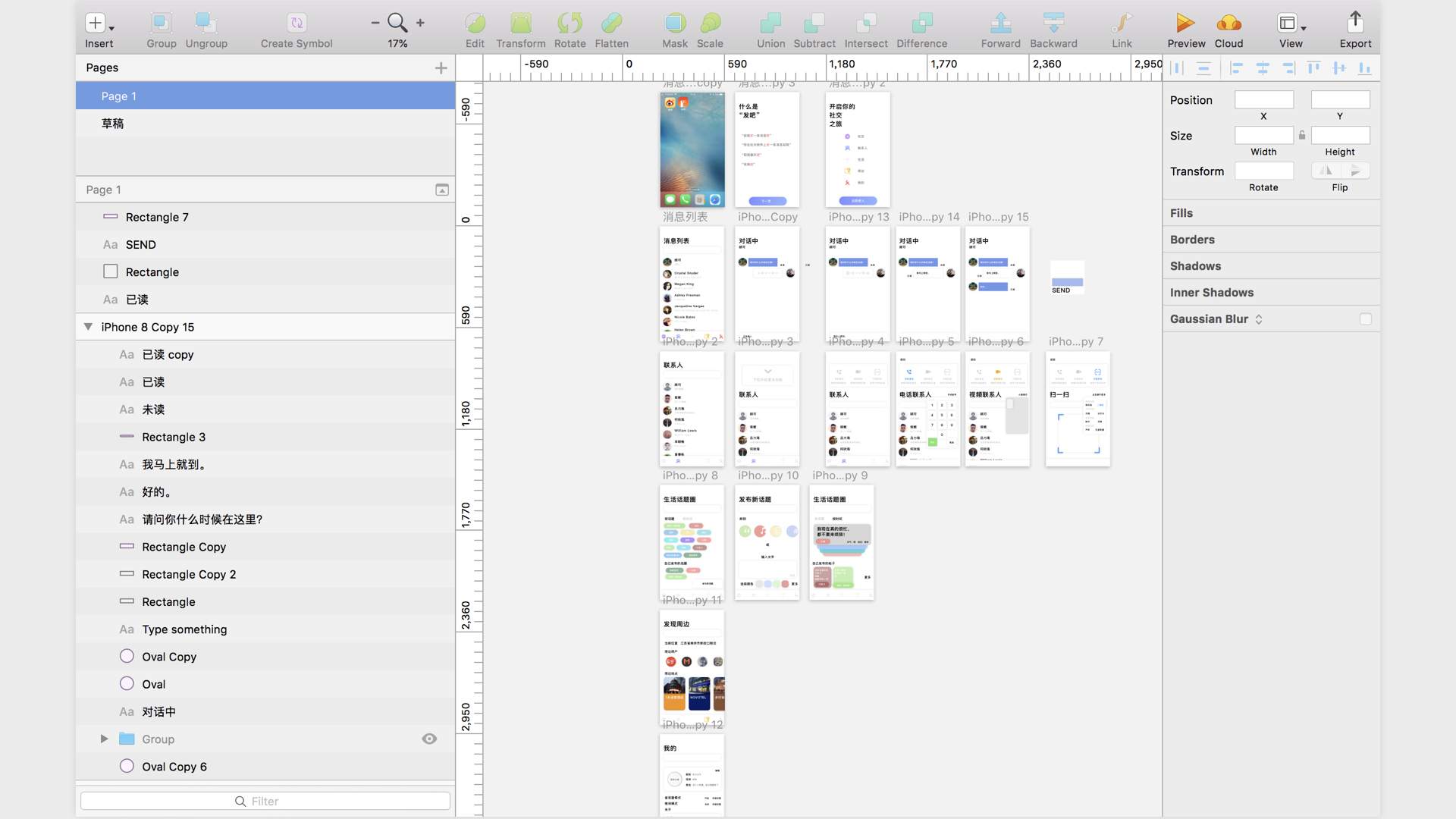
在4月的项目进度汇报中决定重构,下图为重构一览。

UI设计成果
以下为线框图和重构之后的过程。
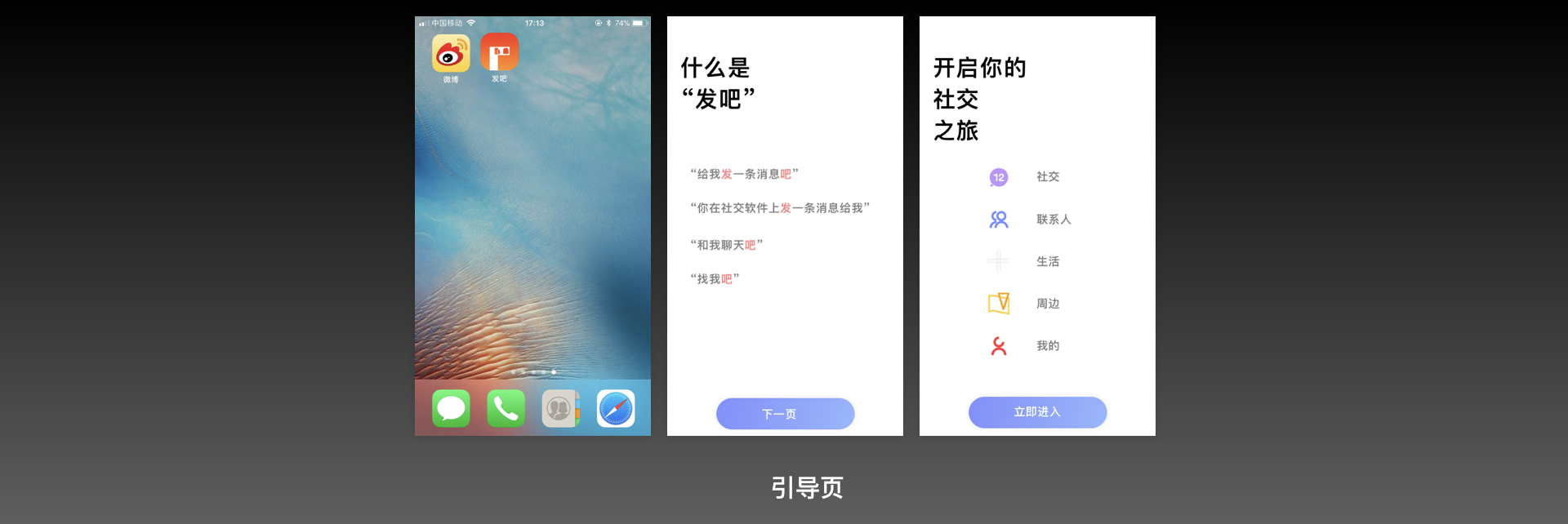
引导页

这里才用了发吧的名称由来,什么是发吧,以及各个非常简单的功能。
当时为5月19日,非常给予催促的情况下并没有制作更多引导页面。
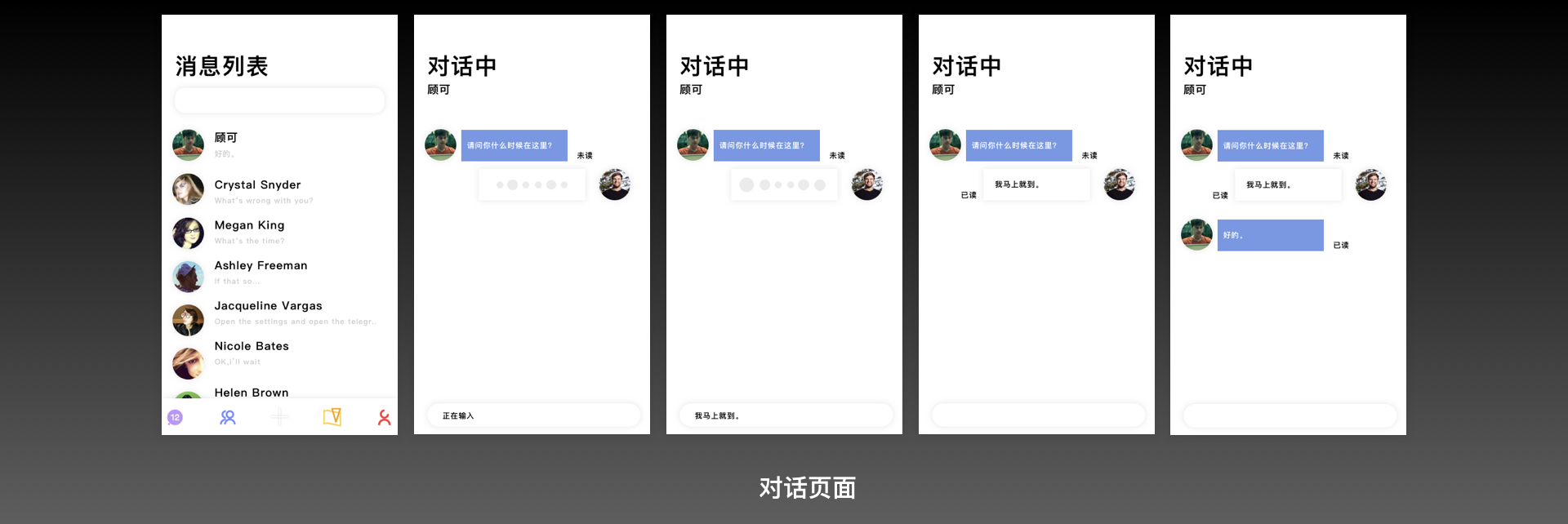
对话窗口
设计对话窗口时使用到两个Sketch插件进行提高效率:生成人名和Content Generator。
生成人名:为生成汉语人名。
Content Generator:则是可以选择随机生成的文字、图片以及用户头像等。


对话中增加了对方正在输入的动画效果。
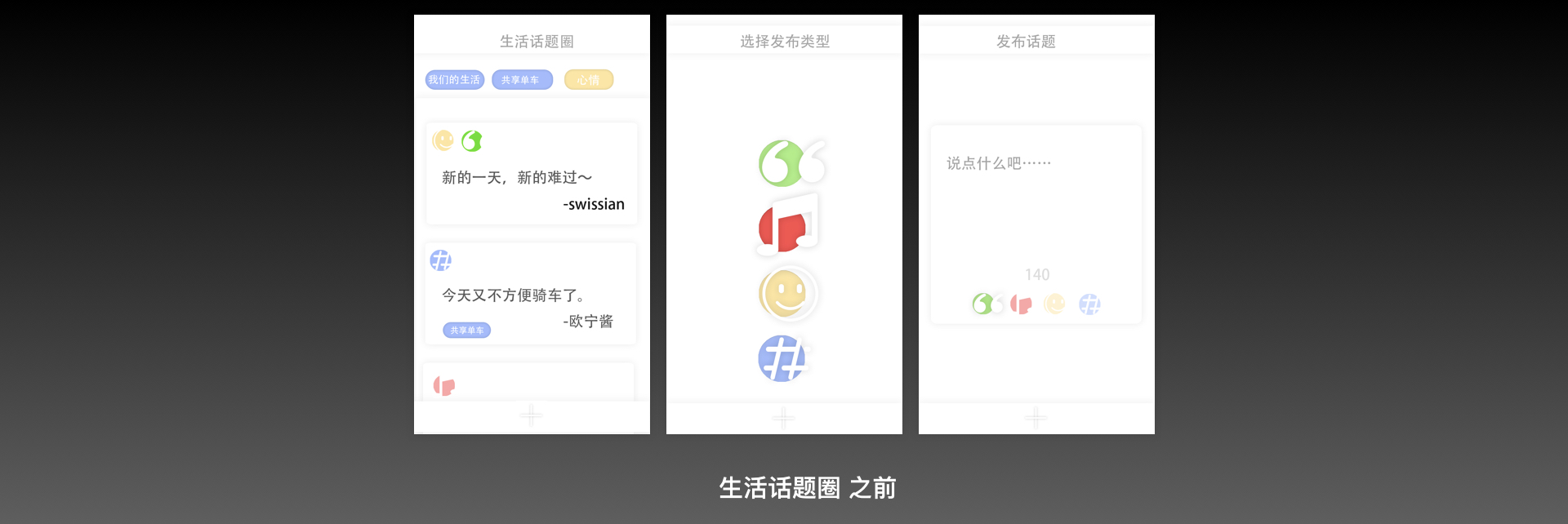
生活话题圈

线框图中确定根据标签进行设计,动态使用卡片式显示方式。
用户可以进行发布文字、音乐、表情以及话题。

重构之后未话题圈为主要页面,按时间以及按话题进行分类。
若按时间,和我的毕业设计一样可以进行上下滑动的交互方式进行操作。
动态(按时间):
每一条动态中至少包括一个标签、天气以及地区名称。
自己发布的帖子为相应颜色,卡片底色,为白色。
发布新话题:
改进了显示样式,动态背景可更换颜色,考虑为Google Keep。
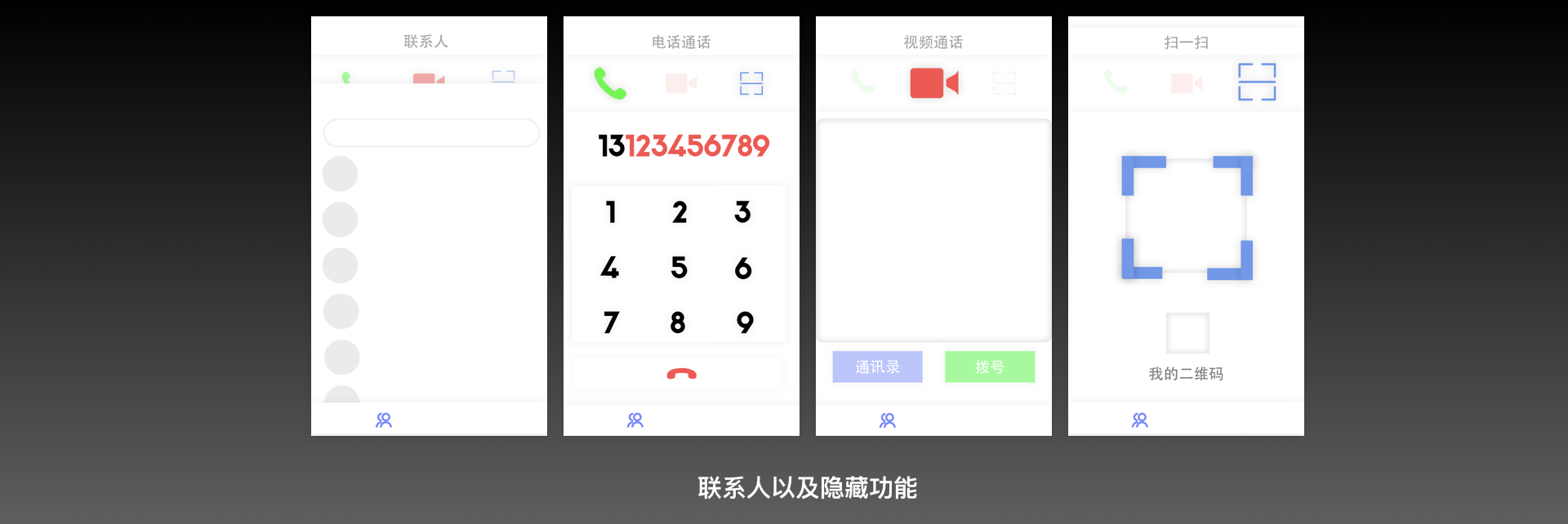
联系人

联系人列表:
下拉出现更多操作,手机号码前两位为黑色,后面位数为红色,目的为提示是否输入正确。
选中的为放大icon,确实过于low了。

改进版联系人界面:
可以隐藏拨号盘,下拉出现更多功能,增加了引导提示。
下拉之后出现每个功能的一句话介绍文案,重新搭配了功能及其选中的样式。
电话联系人、视频联系人以及扫一扫同样。
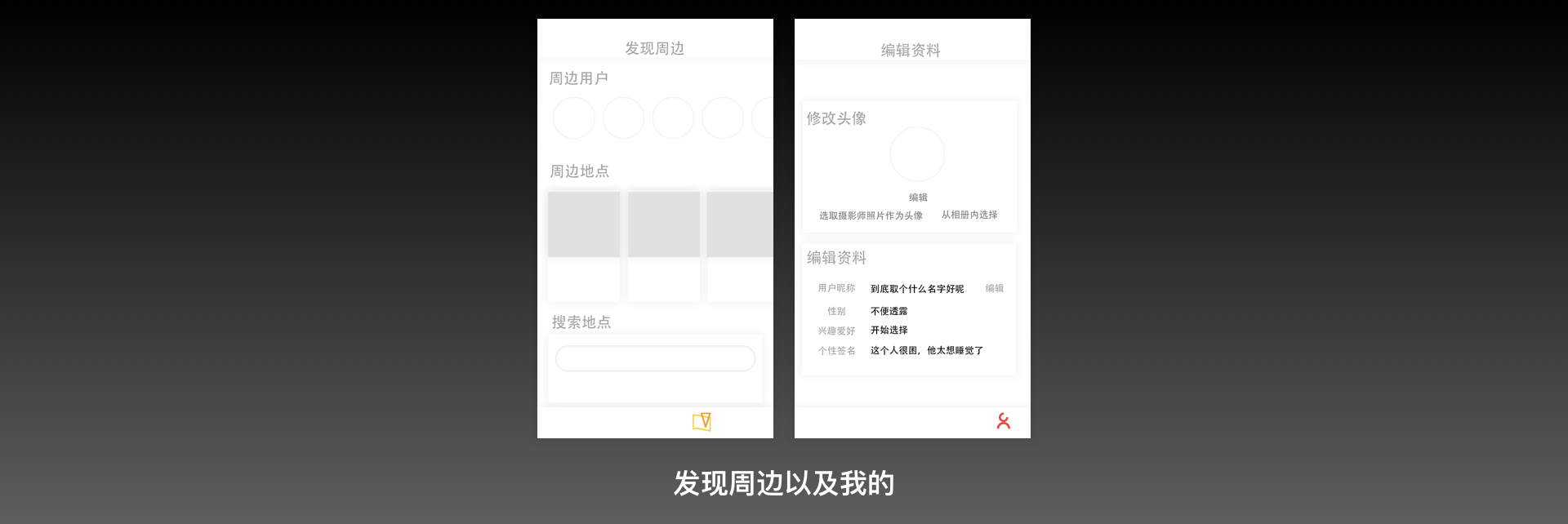
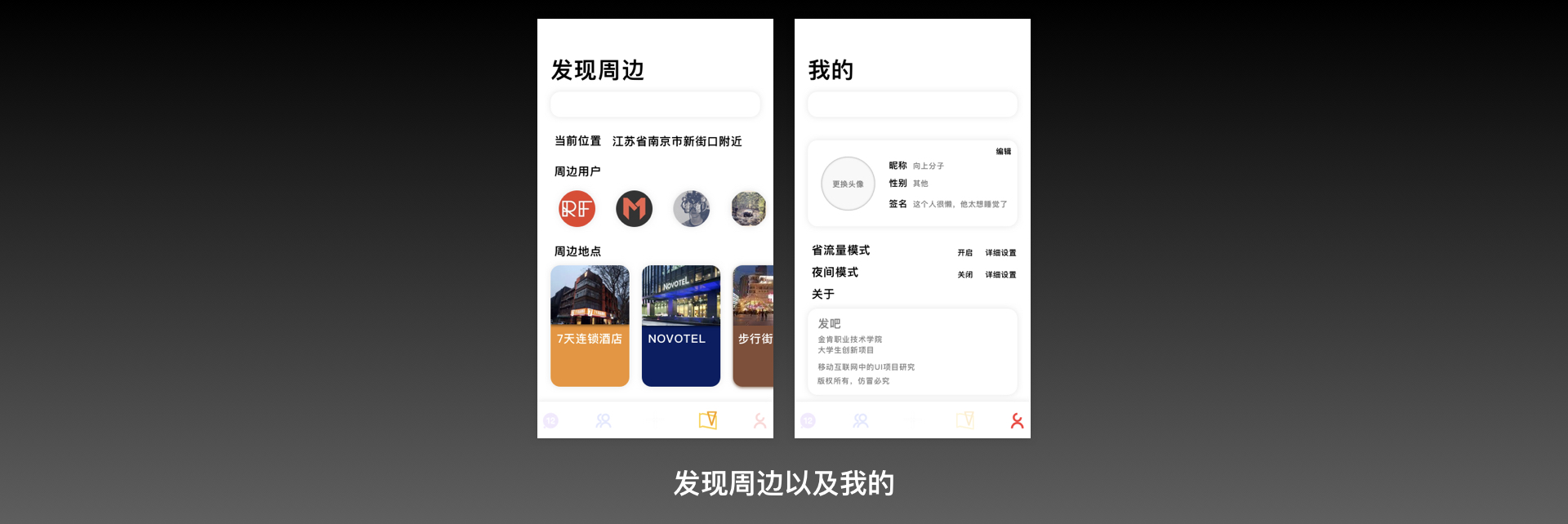
发现与我的

发现周边根据之前的思维导图,从线框图的形式开启大致框架的设定,结合现有很多软件的功能模块的来。

改进版保留了之前的所有功能。
我的界面 依旧使用卡片式的样式。
最后
再重新构思的设计中,依旧离不开iOS设计规范以及大标题,对我大创以及毕业设计中的设计影响较大。
设计报告的撰写与修改
在修改设计报告时,使用PS进行设计报告的制作,修改稿仅仅是将重构线框图放于左边,之后嵌入人名等的设计放在右边。
由于全部使用的是PS制作,故需要导出PNG,再使用软件进行合并。
为什么我没有使用InDesign
因为其他团队对于此项目的态度,并未参与此项目以及输出自己的想法,于是觉得并没有必要。
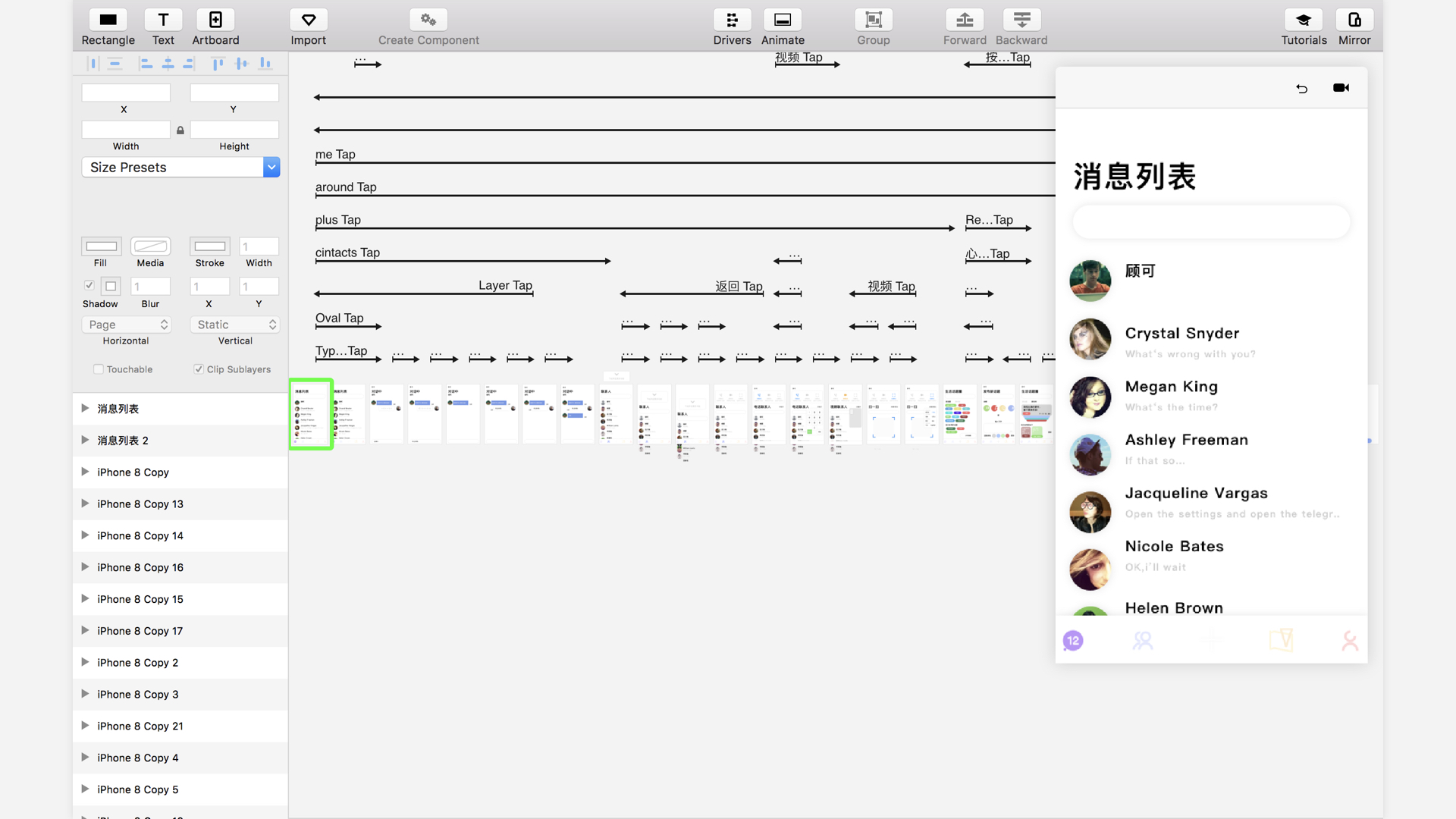
交互设计
使用Principle进行交互上的制作。

优酷链接:“发吧”界面操作交互设计视频
大学生创新项目图册
这里等待结题之后使用工具进行在线展示图册作品,即可在线阅读查看。
关于提交源文件
在自己最终提交的源文件时,结题报告书中有一栏为成果形式。
自己在其中添加了源文件,因为我如实提交了源文件,但指导教师C老师并不知需要做何种形式的利用,因为毕竟是学生项目,仅仅为指导教师,而且未有相关条例为“必须要提交源文件”。
遂自己在结题报告中添加了源文件的成果形式。
将设计文稿在此公开,以证明原创。
将视频进行更新至优酷,以证明原创。
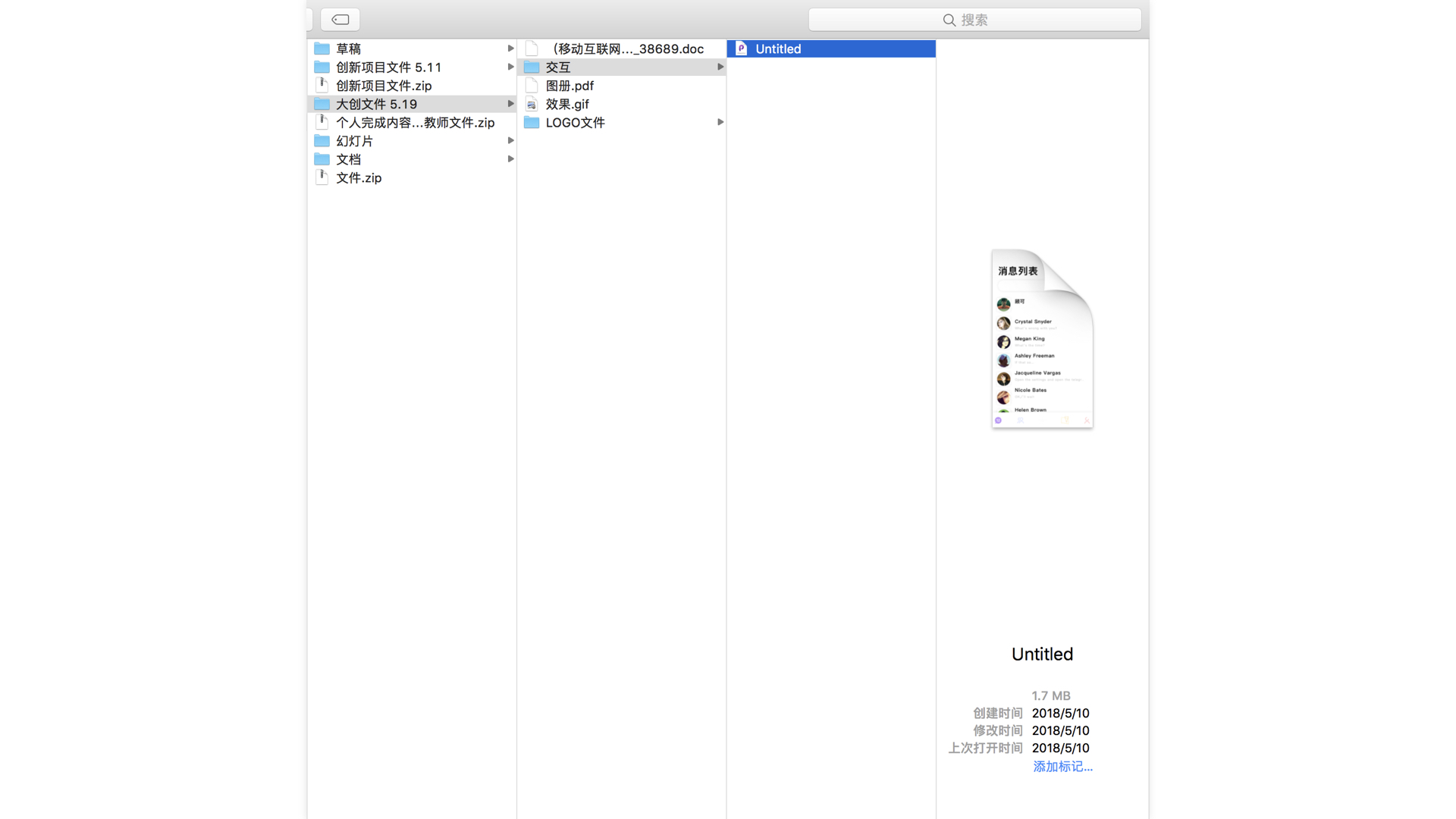
以下为提交的设计文档截图,公开以证明原创并且提交源文件。

以上。


